اگر در گوگل جستجو کنید و روی لینکی بزنید که آن صفحه در موبایل شما به خوبی نمایش ندهد، احتمالا آن را میبندید و سراغ سایت بعدی میروید. تا حالا فکر کردهاید که اگر خودتان سایتی دارید و سئو موبایل را درنظرنگرفتهاید، چند نفر از سایت شما به سرعت خارج شدند چون نمایش خوبی از سایت را ندیدند؟ و نتوانستند با سایت ارتباط بگیرند؟
این موضوع به تجربه کاربری برمیگردد و شما نمیتوانید فقط روی دسکتاپ تمرکز کنید، بنابراین باید سایت را سازگار با موبایل کنید. این راهنما برای سئو موبایل و اهمیت بهینه سازی سایت برای موبایل، همچنین کارهای که در سئو برای موبایل باید انجام دهید اشاره میکنیم.
پس ادامه این مطلب را دنبال کنید.
سئو موبایل چیست؟ و چرا مهم است؟
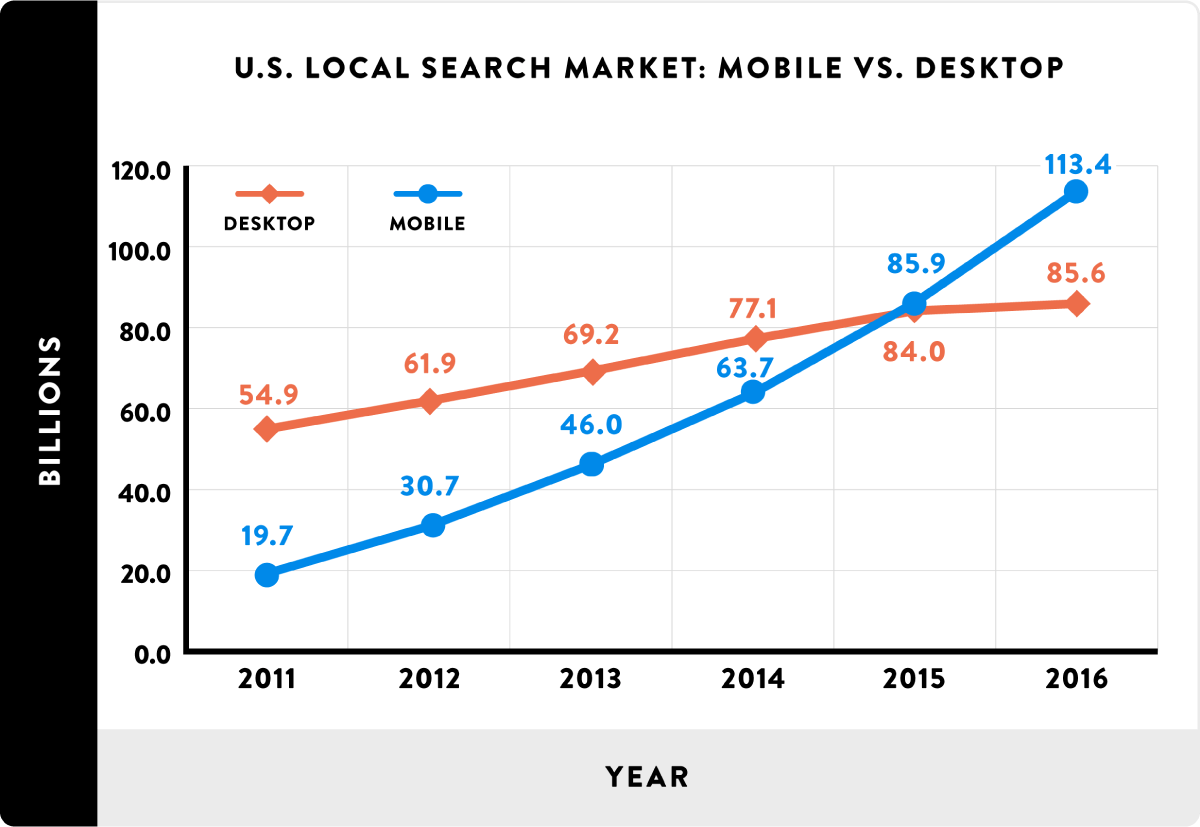
سئو موبایل تکنیک برای بهینه سازی سایت شما برای کاربران گوشی موبایل است. خیلی کوتاه جواب سوال این است که تعداد جستجوهای موبایل قابل مقایسه با سرچ دسکتاپ نیست. همه مردم به گوشیهای هوشمند دسترسی دارند. در واقع، ۵۸ درصد از کل جستجوها در گوگل از طریق تلفن همراه انجام میشود. و حدود ۹۵ جستجوها در موتور جستجو گوگل اتفاق میافتد، به همین دلیل گوگل نیز الگوریتم خود را روی جستجوی موبایل متمرکز و اصلاح میکند. و شاید این سوال پیش بیاید که امروزه سئو بر اساس سئو موبایل است؟ باید گفت: خیلی زیاد موثر است.


Mobile-First-Index گوگل چیست؟
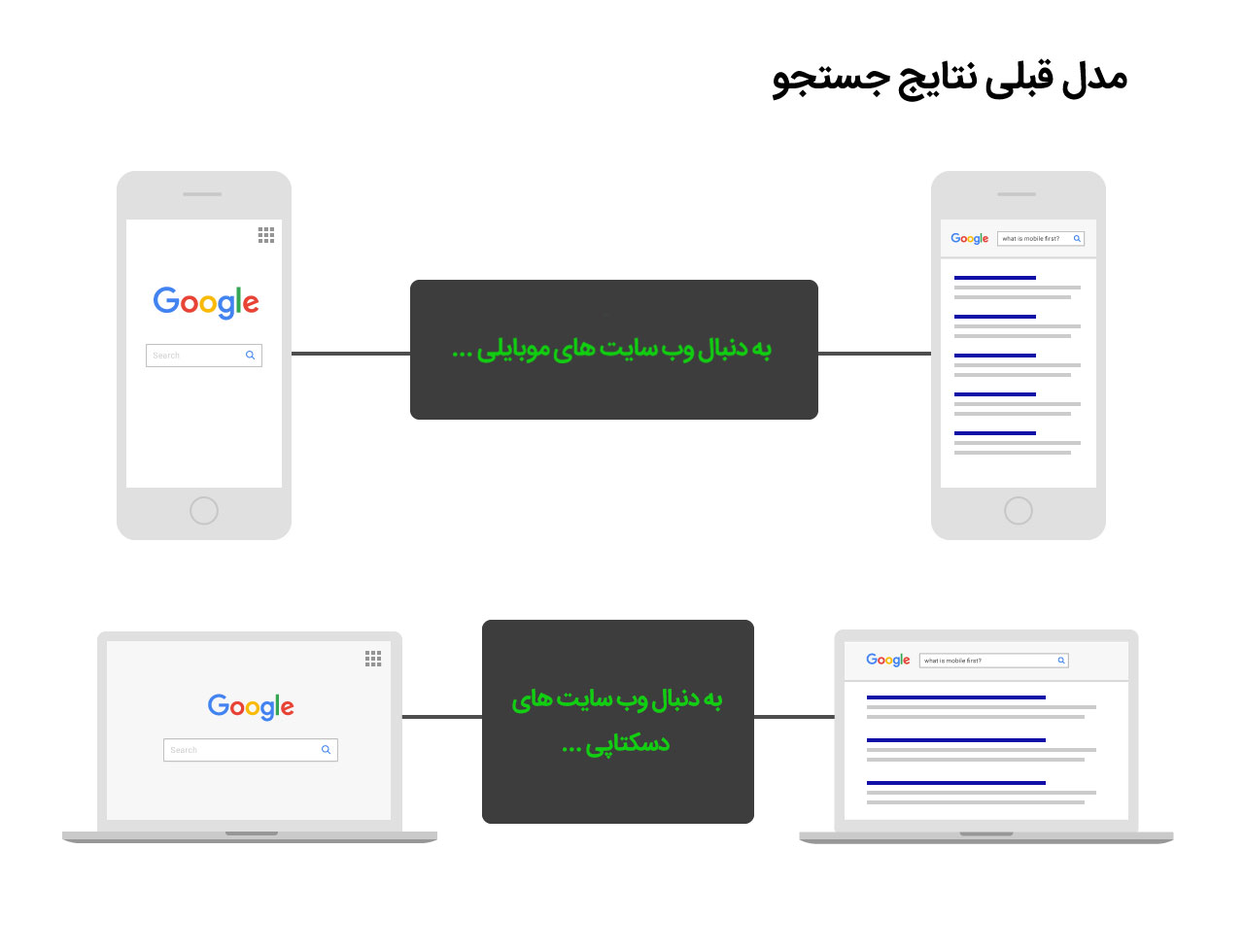
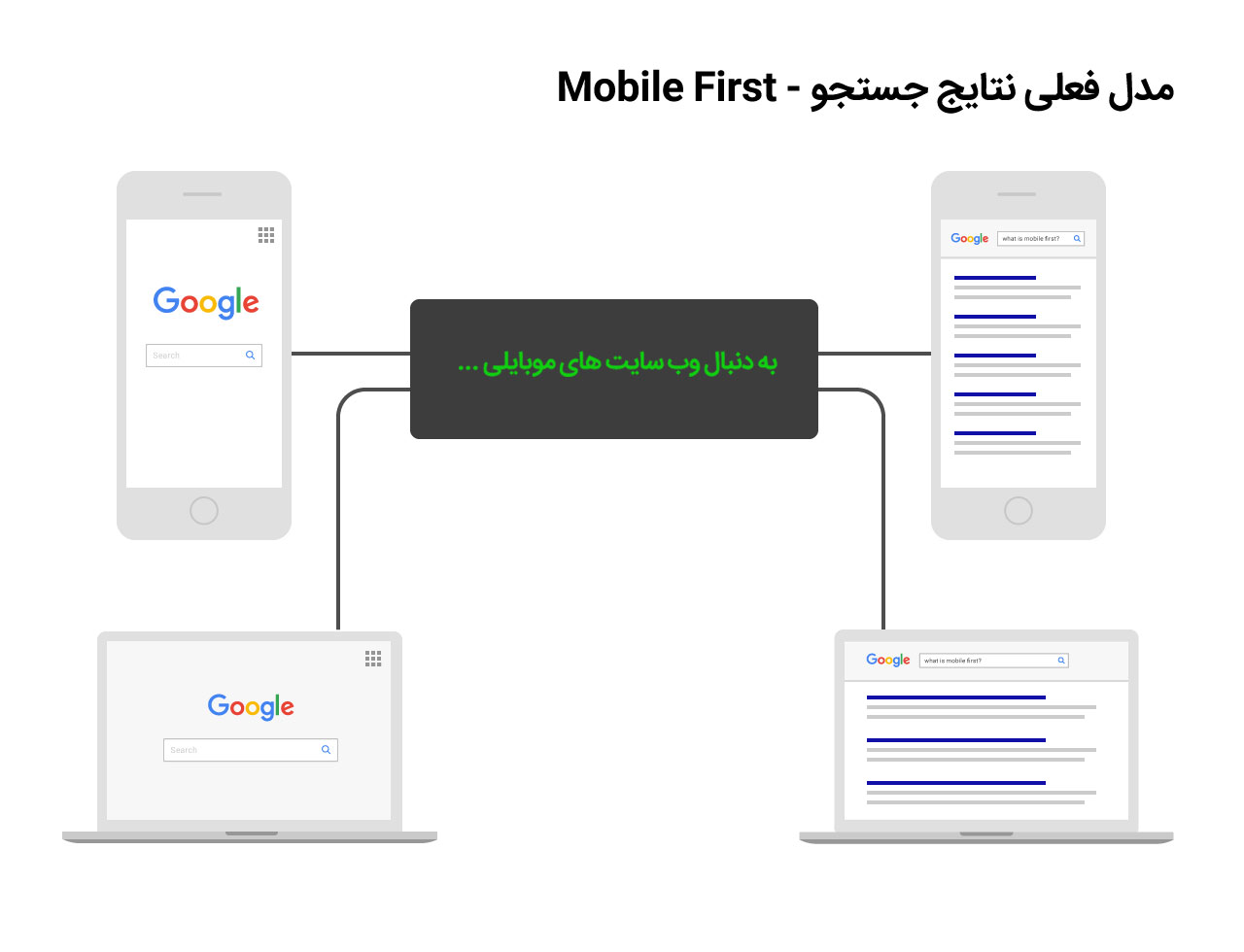
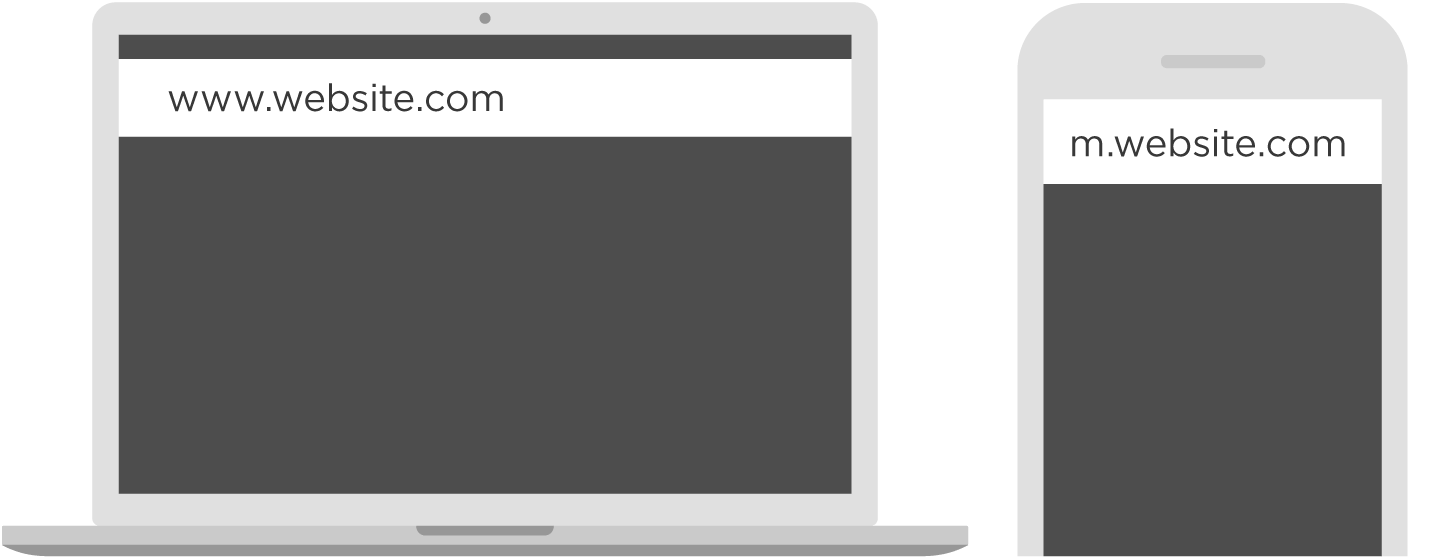
Google’s Mobile-first Index نتایج جستجو را تنها بر اساس نسخه موبایل صفحه رتبهبندی میکند. حتی اگر از دسکتاپ جستجو کنید. قبل از این به روزرسانی گوگل ترکیبی از نتایج دسکتاپ و موبایل استفاده میکرد. یعنی اگر کسی از موبایل جستجو میکرد، نتایج موبایل نشان داده میشد و اگر با دسکتاپ جستجو میکرد، گوگل نتایج دسکتاپ را نشان میداد. اما اکنون فقط نتایج موبایل نشان داده خواهد شد و فرقی نمیکند از چه دستگاهی استفاده میکنید.
به تصاویر زیر دقت کنید:


آیا Mobile-First-Index موضوع مهمی است؟
اگر سایت شما بطور کامل برای نسخه موبایل بهینه شده باشد، خیلی خوب است. بنابراین اگر سایت شما شامل موارد زیر باشد به این معنی است که برای نسخه موبایل به خوبی کار میکند.
- منابع سایتتان از طریق دستگاه های مختلف موبایل، تبلت، دسکتاپ لود شوند
- محتوا در نسخه موبایلی سایتتان پنهان نمیشود
- همانطور که کاربران موبایل انتظار دارند سریع سایتتان برای آنها لود شود
- لینک های داخلی و ریدایرکت ها کار کنند
- UX بهینه شده ای برای هر یک از کاربرانی که با دستگاه های مختلف سایت شما را بازدید می کنند داشته باشد
اما اگر موارد فوق را شامل نشود ممکن است با کاهش رتبه گوگل مواجه شوید.
بیشتر بخوانید: آموزش تولید محتوای سئو شده
نحوه سئو موبایل از دیروز تا امروز
در این قسمت ۳ روش برای بهینه کردن سایت برای موبایل وجود دارد:
۱- URL جداگانهای دارید. با این روش در کنار یک بهینه سازی دسکتاپ، یک نسخه موبایل نیز دارید. در این حالت سایت تشخیص میدهد که کاربر از چه دستگاهی استفاده میکنید. سپس کاربر را به سمت URl مناسب و بهینه شده هدایت میکند.
این روش امروزه خیلی جالب نیست. مدیریت این URLها آسان نیست و الان برای سئو موبایل توصیه نمیشود.

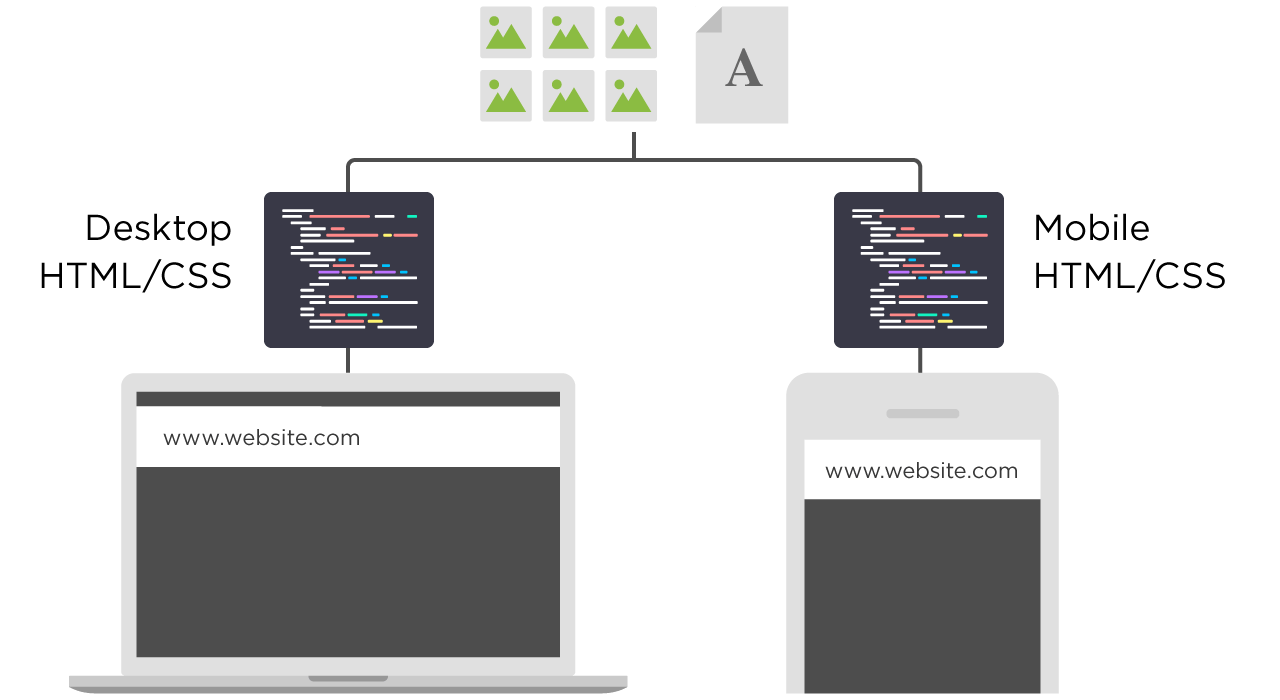
۲- این روش به صورت پویا است. یعنی یک URL دارید اما هر کاربر با توجه به دستگاهی که استفاده میکند، HTML/CSS متفاوتی را نشان میدهد. این روش از قبلی بهتر است اما همچنان مشکلاتی دارد. مثلا باید مدام نسخههای مختلفی از محتوا را برای دستگاههای جدید ایجاد کنید، این یعنی سایت ممکن است دستگاه جدیدی را تشخیص ندهد. بنابراین این روش هم دیگر پیشنهاد نمیشود.

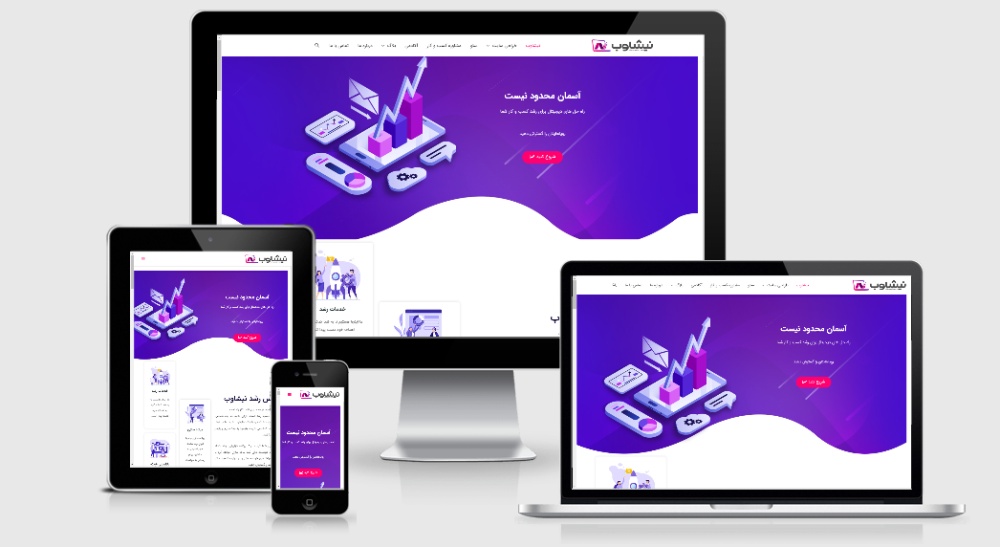
۳- طراحی واکنشگرا بهترین روش سئو موبایل است. با طراحی ریسپانسیو، چیدمان و محتوای صفحه شما به تک تک کاربران پاسخ میدهد. طراحی ریسپانسیو این کار را بدون URLهای جداگانه یا HTML متفاوت برای هر دستگاه انجام میدهد.
ویژگی طراحی رسپانسیو برای سئو موبایل:
تمام محتوای شما در یک URL واحد است که مناسب برای اشتراک گذاری است.
فوق العاده کاربر پسند است.
بدون تغییر مسیر است و مشکلات فنی سئو را ندارد.

بیشتر بخوانید: سئو سایت فروشگاهی
چطور سایت خود را از لحاظ سئو موبایل بهینه کنید؟
شما می توانید در سرچ کنسول گوگل در قسمت mobile usability چک کنید که آیا سایت شما از لحاظ سئو موبایل بهینه می باشد یا نه.
اگر در این قسمت سایت شما مشکلی داشته باشد مثلا فونتش برای خواندن توسط کاربران موبایل ریز باشد در این قسمت خطاها را به شما نشان می دهد.
همچنین برای بررسی موبایل پسند بودن سایتتان می توانید وارد آدرس
https://search.google.com/test/mobile-friendly شده و آدرس سایتتان را در آن وارد نمایید.
ربات های گوگل دسکتاپ به راحتی می توانند این منابع را بررسی کنند و هیچ مشکلی وجود ندارد. اما ربات های گوگل برای نسخه موبایل نمی توانند. با توجه با Mobile-First-Index بودن گوگل این مشکل مساله ای جدی است که باید حل شود.
اجازه دهید گوگل همه چیز را بررسی( Crawl ) کند.
آیا شما دسترسی ربات های گوگل به کدهای JavaScript، CSS و هر بخش مهم دیگری از کدهای سایتتان را مسدود کرده اید؟ اگر پاسختان مثبت است. باید خدمتتان بگویم که شاید به ظاهر کار خاصی نکرده اید ولی اصلا به نفع شما نیست. تا زمانیکه گوگل به طور کامل صفحه شما را بررسی (Crawl) نکند نمی تواند تشخیص دهد که سایت شما موبایل پسند است یا نه.
خوب حالا از کجا بفهمیم که کدهای ما برای ربات های گوگل بلاک شده اند؟ در جواب باید بگویم که اولین کاری که باید انجام دهید چک کردن فایل robot.txt است. در این فایل شما مشخص می کنید که ربات های گوگل بخش های خاصی از صفحات سایت شما را بررسی (Crawl) یا ایندکس نکند. شما می توانید در قسمت site.com/robots.txt یا در سرچ کنسول گوگل به این فایل دسترسی داشته باشید.
در سرچ کنسول گوگل در قسمت “Google Index”->”Blocked Resources” کلیک کنید. در این قسمت می توانید بفهمید که کدام یک از بخشهای سایت شما از بررسی (Crawl) توسط ربات های گوگل بلاک شده اند.
سایت ریسپانسیو شما چطور دیده میشود؟
اگر دوست دارید بدانید که گوگل سایت شما را چطور میبیند و از طراحی رسپانسیو برای سایتتان استفاده میکنید، حتما آدرس سایت خود را در http://mattkersley.com/responsive/ وارد کنید. این سایت نحوه نمایش سایت شما در گوشی، تبلت و بسیاری از دستگاه های دیگر نشان میدهد.
از نسخه موبایل در Fetch as google استفاده کنید
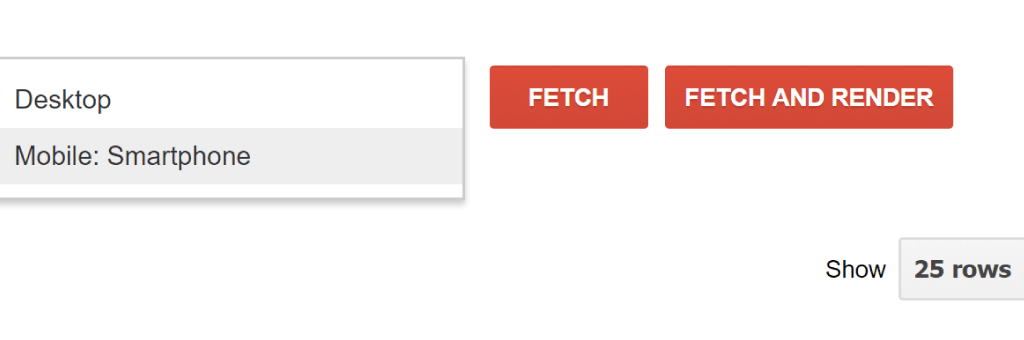
برای اینکار تنها کافی است آدرس معروفترین صفحه سایتتان را در قسمتی که در تصویر زیر مشخص شده وارد کنید.
سپس قسمت Mobile:Smartphone را مشخص کنید.

این ابزار دقیقا به شما نشان خواهد داد که ربات گوگل چه چیزی را می بیند. حتی می توانید به پایین اسکرول کنید تا مطمئن شوید گوگل چیزی (مانند منوها، ویدئوها، تصاویر و…) را از قلم ننداخته باشد.
نکته مهم: برخی از افراد منابع خاصی را برای کاربران موبایل بلاک می کنند. به عنوان مثال برخی از قسمت های محتوا را پنهان می کنند. یا فایل های JavaScript را از لود شدن بلاک می کنند. در حقیقت با محدود کردن این منابع سرعت لود صفحات در دستگاه های موبایل بالاتر می رود. همچنین در برخی موارد موجب بهبود تجربه موبایل (mobile experience) می شود. به عنوان مثال تصویر زیر را ببینید.
در این تصویر با زدن دکمه Read More یا همان ادامه مطلب مابقی محتوا را چطور می خواهید ببینید؟ خوب ممکن است مشکلی در Mobile-First-Index گوگل پیش بیاید. زیرا در نسخه Mobile-First گوگل نسخه موبایل صفحه شما را به عنوان نسخه اصلی در نظر می گیرد. بنابراین اگر محتوا شما از دید کاربران مخفی باشد گوگل نمی توند محتوا شما را بررسی و ایندکس نماید. در گذشته زمانیکه مخفی کردن محتوا از دید کاربران مرسوم شد گوگل عنوان کرد: وقتی چیزی مربوط به صفحه است، مربوط به کاربر هم است و باید به او نشان داده شود. بنابراین اگر محتوایی را از دید کاربران موبایل مسدود یا مخفی کنید در آن صورت گوگل به محتوا شما توجه نمی کند و ارزش کمی برایش قائل خواهد شد.
بیشتر بخوانید: سئو چقدر زمان میبرد؟
چطور نسخه موبایلی سایت خود را برای UX بهینه کنید؟

همانطور که می دانید امروزه سئو کمتر با متا تگ ها کار دارد و بیشتر به اینکه چقدر سایت جذاب است اهمیت می دهد. در واقع، الگوریتم RankBrain گوگل با این هدف طراحی شده تا ببیند که کاربران چه تعاملی با سایت شما دارند. اگر این الگوریتم تشخیص دهد که سایت شما برای کاربران موبایل جذاب نیست و مایوس کننده است، سایتتان را مثل یک تیکه سنگ پرتاپ می کند تو آب. در این بخش می خواهم برخی از روش های ساده ای که باعث میشه کاربران موبایل عاشق سایتتان شوند ارائه کنم. پس با من همراه باشید.
۱- سرعت سایتتان را در موبایل افزایش دهید
به نظر شما آیا گوگل به سرعت نسخه موبایلی سایت شما اهمیت می دهد؟ قطعا پاسخ مثبته. در واقع خود گوگل تاکید می کند که سایت شما در کمتر از یک ثانیه برای کاربران موبایل لود شود به نظر خیلی این کار سخته. اما خوشبختانه ابزارهای رایگانی وجود دارند که می توانند به شما در محقق کردن این بلندپروازی گوگل کمک کنند.
اولین ابزار رایگان Google PageSpeed Insights است. این ابزار به شما کمک می کند بفهمید سایت شما با چه سرعتی در نسخه موبایل لود می شود. همچنین توصیه هایی برای افزایش سرعت به شما ارائه می دهد.
ابزار بعدی WebPageTest.org است که توصیه می کنم ازش استفاده کنید. به طور پیشفرض این ابزار سایت شما را در مرورگر دسکتاپ لود می کند. بنابراین حواستان باشد که از منو مرورگر موبایل را انتخاب کنید.
همچنین لیستی از پیشنهادات که بطور ویژه برای مرورگرهای موبایل سازگار است به شما نمایش می دهد.
۲- مطمئن شوید که خواندن محتوا در گوشی آسان است
مطمئن شوید که خواندن محتوا شما در گوشی های تلفن همراه آسان خواهد بود. کاربران بتوانند به راحتی اسکرول کنند. یا زمانیکه دکمه back را می زنند همه چیز بهم نریزد. به عنوان مثال محتوا شما مانند آنچه که در تصویر زیر نشان داده شده نباشد. اگرچه در تصویر زیر سایت برای کاربران موبایل سئو شده است اما خواندن محتوا آن سخت است.

محتوا شما در نسخه موبایل باید درشت، بولد و خوانا باشد.
شما می توانید با انجام کارهای زیر محتوایتان را در نسخه های موبایل خواناتر کنید:
• حداقل فونت ۱۴px را انتخاب کنید (من خودم به شخصه فونت ۱۵ یا ۱۶ پیکسل را ترجیح میدهم)
• پاراگرافهایتان کوتاه باشد (مثلا هر پاراگراف ۲ خط باشد)
• هر خط بین ۵۰ الی ۶۰ کاراکتر باشد
• به مقدار تضاد متن و پس زمینه اش توجه کنید و از کیفیت آن مطمئن شوید (کاربران موبایل معمولا در بیرون از منزل از گوشی ها استفاده می کنند. بنابراین خواندن متن با کنتراست و تضاد پایین سخت تر است)
۳- از HTML5 و محتوای انیمیشنی استفاده کنید
اگر شما از ویدئو در محتوا خود استفاده می کنید یا بخش هایی از صفحه شما شامل انیمیشن است باید حواستان باشد که از کدهای HTML5 برای این کار استفاده کنید. اگر محتوا شما با فلش کدگذاری شده باشد در نسخه های موبایل کار نخواهد کرد.
حواستان به تگ “Viewport Content” باشد و آن را فراموش نکنید
اگر از طراحی ریسپانسیو استفاده می کنید متا تگ viewport را فراموش نکنید. این تگ ها سایز صفحات شما را متناسب با دستگاه کاربر تغییر می دهند.
۴- عناوین تصاویر را کوچک کنید
زمانیکه کاربران از طریق موبایل وارد سایتان می شوند می خواهند سریع به هدفشان برسند. این یعنی که شما نیازی نیست از عناوین بزرگ برای تصاویر استفاده کنید. شما می توانید عناوین را حذف کنید یا سایزشان را کوچکتر بنویسید.
۵- از فاصله Negative زیاد استفاده کنید
منظور از فاصله Negative، فاصله بین متن، دکمه ها، المان های طراحی است. فاصله Negative اهمیت ویژه ای برای نسخه موبایلی سایت دارد. در نسخه دسکتاپ معمولا سایتها به خوبی نمایش داده می شوند و درهم ریخته نیستند. اما در نسخه موبایل، استفاده از سایتی درهم برهم ریخته محال است.
حتما این ویژگی باید در محتوا نیز رعایت شود. گوگل برای رتبه دادن به این ویژگی خیلی اهمیت می دهد. اگر کاربر گوگل در خواندن محتوا سایت و آنچه که به آن احتیاج داشته دچار مشکل شود صفحه شما را ترک خواهد کرد. در واقع استفاده زیاد از فاصله Negative روشی ساده برای بهبود بخشیدن به مدت زمان مصرفی کاربر یا همان Dwell Time و نرخ پرش است.
۶- دکمه به اشتراک گذاری در شبکه اجتماعی را در قسمت تب بار قرار دهید
در واقع دکمه های به اشتراک گذاری به طور قابل توجهی میزان به اشتراک گذاشتن محتوا را بالا می برند. قرار دادن این دکمه ها در قسمت تب بار بیشترین تاثیر را خواهند داشت. اما مساله ای که وجود دارد این است که این تنظیمات برای موبایل ممکن نیست. به همین دلیل پیشنهاد می کنم ابزار Sumo را استفاده کنید. این ابزار آیکن شبکه های اجتماعی را همانند تب بار در پایین صفحه نمایش می دهد.
حرف آخر
در این مطلب به موضوع مهم سئو موبایل پرداختیم و اشاره به چند نکته که در بهینه سازی سایت برای موبایل به کار میآید. امیدوارم این نکات را رعایت کنید تا خود و کاربران از خواندن مطالب سایت شما لذت ببرند.
مطالب مرتبط:
آموزش تحقیق کلمات کلیدی
سئو کلاه سفید چیست؟